- 1
- 2
- 3
- 4
- . . .
- последняя (8) »
элементы? Мы о них раньше не говорили…
Дело в том, что тэг, помимо названия, может содержать так называемые атрибуты. Думаю нет смысла давать им определения, долго и нудно объяснять понятие, лучше просто попытаться научиться их читать. Давайте попробуем, я буду читать, одновременно переводя на русский:
<Поле ввода, типа кнопка, со значением «нажми меня», в случае клика должен выполниться скрипт «this.value = «Спасибо»;">
Ничего сложного. Поле ввода или элемент управления или просто контрол может быть разных типов, мы в нашем примере используем кнопку. Атрибут value в данном случае задает текст, который будет написан на нашей кнопке. Для того, чтобы «подчеркнуть», что заданное нами значение именно текст (строка), его следует заключить в кавычки или апострофы.
Почему я написал в данном случае задаёт текст, разве это работает не всегда? Дело в том, что для разных тэгов атрибут с одним и тем же именем может означать разные вещи. Для кнопок этот код работает, для чего–то другого — может работать, а может и не работать.
Вот, наконец, мы и подошли непосредственно к программированию, а строчка «this.value = «Спасибо»;" по сути наша первая программа. Разберём и её тоже.
Ключевое слово this в данном случае — это наша кнопка. Этим словом (в Delphi похожую функцию выполняет Self) кодируется объект, которому принадлежит вызываемая функция (в JS есть свои нюансы, но в первом приближении это верно). То есть в нашем случае мы написали, что в случае, если наша конкретная кнопка будет нажата будет выполнен некий код. Так вот, в этом коде this — это и будет наша кнопка.
Точка после this означает, что далее мы будем обращаться к тому, что есть у this. В данном случае мы обращаемся к атрибуту value тэга. Да, да, к тому самому, значение которого чуть раньше мы задавали в тэге input. Теперь мы по сути делаем то же самое, только чуть иначе.
Ну и последнее тут — точка с запятой в конце. Это, как и во многих других языках является разделителем для аналога предложений в языках программирования. Как и в обычных человеческих языках там есть свои нюансы использования, но об этом позже.
<html> <head> </head> <body> <table id=«tbl8765875120451524678» border=«2» width=«80%" height=«80%"> <tr> <td> cell11 <td> cell12 <tr> <td> cell21 <td> cell22 </table> </body> </html>
cell11 cell12 cell21 cell22
Как видно из кода, всё новое для нас заключено внутри тэга table. Собственно этот тэг и добавляет таблицу в документ. Непосредственно в открывающем тэге выставляются ряд атрибутов, давайте коротко поговорим о каждом: «id» — это идентификатор таблицы, именно с его помощью мы будем использовать таблицу в JavaScript. В общем случае — это произвольная строка. Для этого примера я его сделал равным «tbl» + идентификатор поста в блоге, чтобы не было наведённых проблем, а именно, если из другого скрипта (а он может быть в соседнем посте) будет обращение к элементу с тем же «id», что и в этом скрипте — наша табличка может тоже модифицироваться, что нежелательно. «border» — это размер так называемого бордюра вокруг ячеек. Как это лучше сказать по–русски… Окантовка, наверное ближе всего. Мы указали, что бордюр будет шириной в два пикселя (пиксель — это как бы единица длины экрана монитора, причём самая маленькая, то есть не может быть пол пикселя). Можете поэкспериментировать со значением этого атрибута, его, например, можно сделать равным нулю и тогда ячейки совсем не будут разделены. «width» — это ширина нашей таблицы. Можно было задать её в пикселях, как и толщину бордюра, но, в данном случае, как мне кажется, уместнее использовать относительную величину. А именно, 80% от ширины нашего документа. Следует всегда иметь ввиду, что реальный размер пикселя зависит и от разрешения экрана и от его размера. В одном случае объект шириной в 1000 пикселей может занимать половину ширины экрана, а в другом он может на экран не влезть. «height» — тэг аналогичный тэгу «width», только он отвечает за высоту нашей таблички. Мы его также сделали равным 80%. Более подходящим вариантом было бы сделать таблицу квадратной, беря 80% от минимума высоты и ширины документа, но я решил излишни не усложнять код. Далее идёт тэг «tr», он означает начало новой строки таблицы. Следом за ним идёт тэг «td», означающий начало следующей колонки (ячейки в строке). После тэга «td» идёт текст «cell11». Это тот текст, что будет написан в нашей первой ячейке. Затем опять переход к следующей ячейке, надпись «cell12», новая строка и там ещё две ячейки. Пока эта таблица ничего не умеет, да и маловата она для сапёра, не интересно играть будет. Думаю стоит сделать её побольше, только вот не хочется для каждой ячейки писать по две строчки, плюс ещё по одной на каждую строку. Эдак у нас для поля 10х 10 получится 210 строчек текста на одну только таблицу, которая ничего не умеет. Может можно сделать это как–то компактнее? Давайте поговорим об этом в следующей главе.
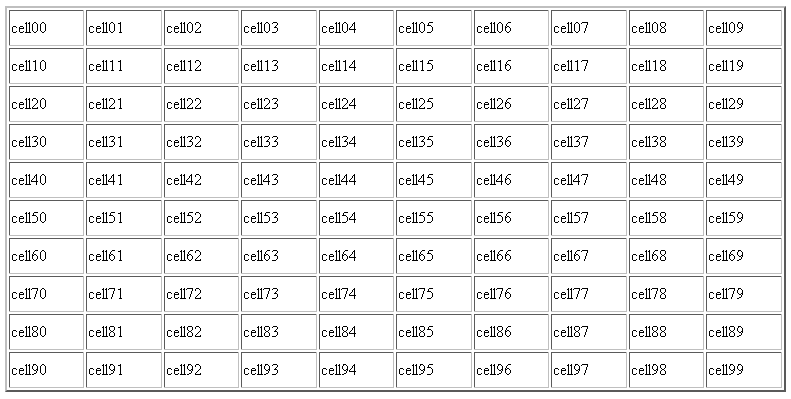
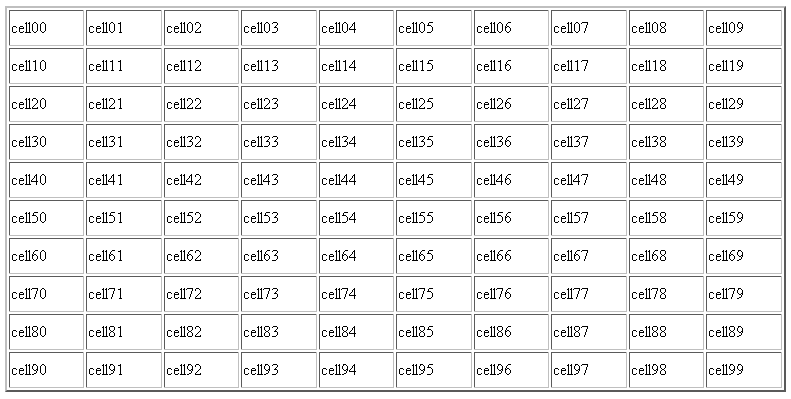
В итоге получается такая табличка:
1 2 3 4 . . . последняя (8) »
Начнём первый проект.
Как пример, иллюстрирующий написание программ на JavaScript, я выбрал известную игру сапёр. Сделал я это не осмысленно, просто я попытался нарисовать таблицу и поменять в ней что–то при нажатие на ячейку. Сделал и подумал, да это же почти сапёр! Сразу скажу, что никакой особенной графики в программе не будет, зачастую следует различать создание интерфейса приложения и программирования его логики. Несмотря на то, что разделить их бывает не всегда просто — задача эта важная и нужная. Ладно, перейдём к делу. Давайте пока просто попробуем нарисовать таблицу:<html> <head> </head> <body> <table id=«tbl8765875120451524678» border=«2» width=«80%" height=«80%"> <tr> <td> cell11 <td> cell12 <tr> <td> cell21 <td> cell22 </table> </body> </html>
cell11 cell12 cell21 cell22
Как видно из кода, всё новое для нас заключено внутри тэга table. Собственно этот тэг и добавляет таблицу в документ. Непосредственно в открывающем тэге выставляются ряд атрибутов, давайте коротко поговорим о каждом: «id» — это идентификатор таблицы, именно с его помощью мы будем использовать таблицу в JavaScript. В общем случае — это произвольная строка. Для этого примера я его сделал равным «tbl» + идентификатор поста в блоге, чтобы не было наведённых проблем, а именно, если из другого скрипта (а он может быть в соседнем посте) будет обращение к элементу с тем же «id», что и в этом скрипте — наша табличка может тоже модифицироваться, что нежелательно. «border» — это размер так называемого бордюра вокруг ячеек. Как это лучше сказать по–русски… Окантовка, наверное ближе всего. Мы указали, что бордюр будет шириной в два пикселя (пиксель — это как бы единица длины экрана монитора, причём самая маленькая, то есть не может быть пол пикселя). Можете поэкспериментировать со значением этого атрибута, его, например, можно сделать равным нулю и тогда ячейки совсем не будут разделены. «width» — это ширина нашей таблицы. Можно было задать её в пикселях, как и толщину бордюра, но, в данном случае, как мне кажется, уместнее использовать относительную величину. А именно, 80% от ширины нашего документа. Следует всегда иметь ввиду, что реальный размер пикселя зависит и от разрешения экрана и от его размера. В одном случае объект шириной в 1000 пикселей может занимать половину ширины экрана, а в другом он может на экран не влезть. «height» — тэг аналогичный тэгу «width», только он отвечает за высоту нашей таблички. Мы его также сделали равным 80%. Более подходящим вариантом было бы сделать таблицу квадратной, беря 80% от минимума высоты и ширины документа, но я решил излишни не усложнять код. Далее идёт тэг «tr», он означает начало новой строки таблицы. Следом за ним идёт тэг «td», означающий начало следующей колонки (ячейки в строке). После тэга «td» идёт текст «cell11». Это тот текст, что будет написан в нашей первой ячейке. Затем опять переход к следующей ячейке, надпись «cell12», новая строка и там ещё две ячейки. Пока эта таблица ничего не умеет, да и маловата она для сапёра, не интересно играть будет. Думаю стоит сделать её побольше, только вот не хочется для каждой ячейки писать по две строчки, плюс ещё по одной на каждую строку. Эдак у нас для поля 10х 10 получится 210 строчек текста на одну только таблицу, которая ничего не умеет. Может можно сделать это как–то компактнее? Давайте поговорим об этом в следующей главе.
Как программирование помогает сделать вашу страничку компактнее.
Помните пример из прошлой главы? Там мы рисовали табличку из четырёх ячеек на чистом HTML. Глава закончилась на том, что для создания таблицы 10х 10 ячеек будет нужно 210 строк внутри основных тэгов. Посмотрим, сумеем–ли мы сделать текст более компактны с помощью JavaScript. Вот, что получилось у меня: <html> <head> head> <script> function initTable() { var rowCount = 10; var colCount = 10; var tbl = document.getElementById(«tbl»); for (var i = 0; i < rowCount; i++) { var row = tbl.insertRow(i); for(var j = 0; j < colCount; j++) { var cell = row.insertCell(j); cell.innerHTML = 'cell' + i.toString() + j.toString(); } } } script> <body onload=«initTable();"> <table id=«tbl» border=«2» width=«80%" height=«80%"> table> body> html>В итоге получается такая табличка: