- 1
- 2
- 3
- 4
- . . .
- последняя (34) »
забудьте записать пароль в блокнот!
 Затем надо заполнить информацию о себе. Здесь лучше написать правду.
Затем надо заполнить информацию о себе. Здесь лучше написать правду.
 Обратите внимание, если Вы прилетели с другой планеты, то кроме мужского и женского пола Вы можете выбрать любой пол и ввести его название, которое принято на Вашей планете.
Обратите внимание, если Вы прилетели с другой планеты, то кроме мужского и женского пола Вы можете выбрать любой пол и ввести его название, которое принято на Вашей планете.
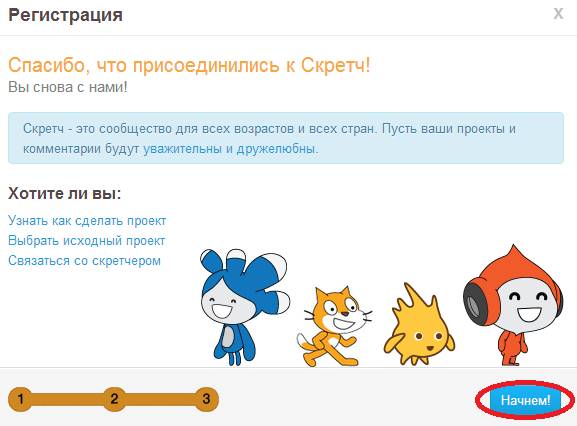
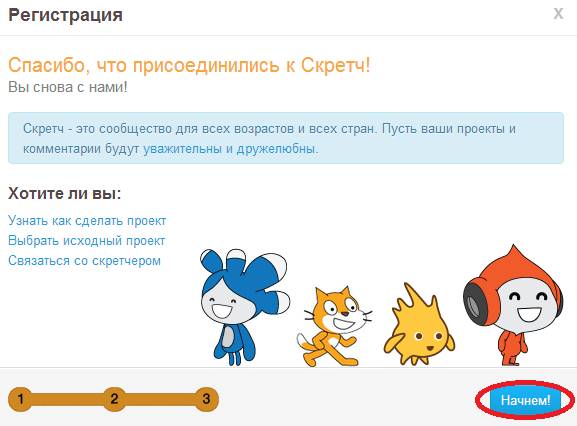
 После того, как Вы заполните информацию о себе и нажмёте «Далее», откроется финальное окно. Нажмите кнопку «Начнём!».
После того, как Вы заполните информацию о себе и нажмёте «Далее», откроется финальное окно. Нажмите кнопку «Начнём!».
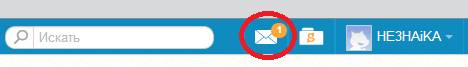
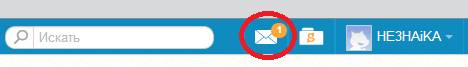
 Поздравляю! Вы зарегистрировались! На верху справа Вы увидите Ваш логин и некий конвертик с цифрой один, которая означает, что в почтовом ящике уже есть одно письмо. Кликнув на конвертик, Вы можете прочитать сообщение.
Поздравляю! Вы зарегистрировались! На верху справа Вы увидите Ваш логин и некий конвертик с цифрой один, которая означает, что в почтовом ящике уже есть одно письмо. Кликнув на конвертик, Вы можете прочитать сообщение.
 Чтобы начать делать проекты кликните на папку с буквой «S».
Чтобы начать делать проекты кликните на папку с буквой «S».
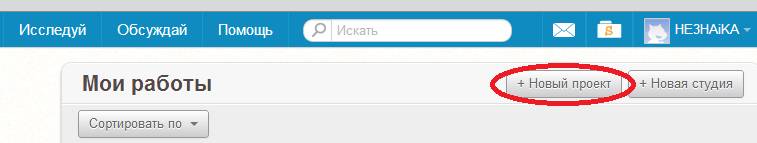
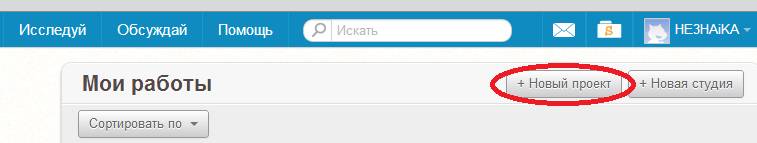
 Вы попадёте на страницу «Мои работы». Нажмите на кнопку «+ Новый проект».
Вы попадёте на страницу «Мои работы». Нажмите на кнопку «+ Новый проект».
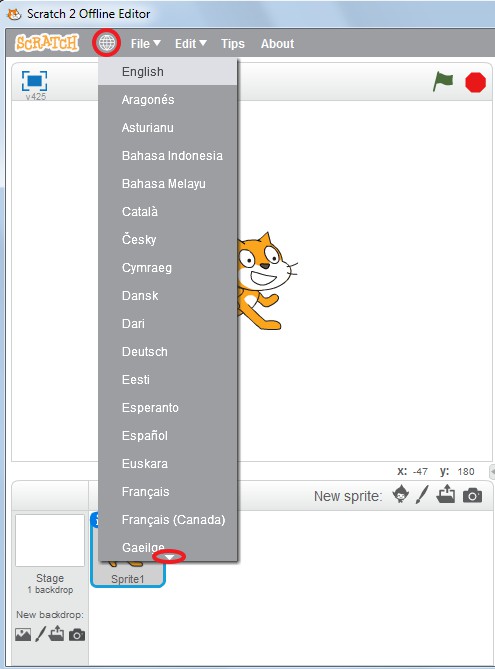
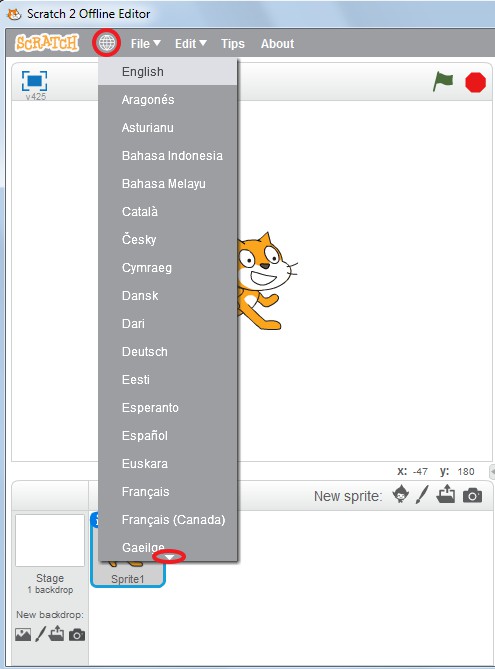
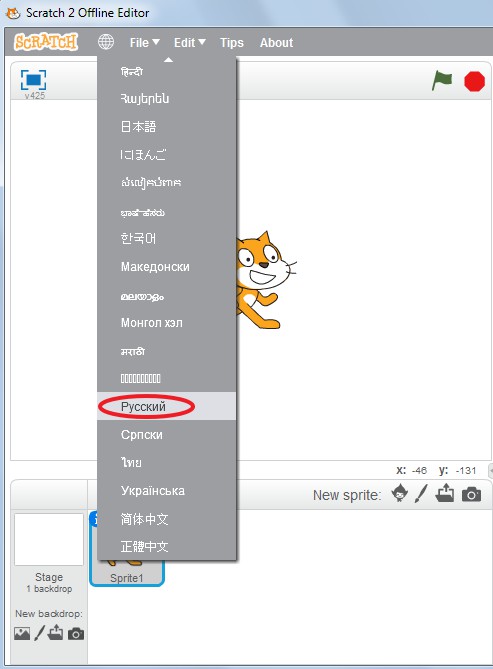
 Откроется окно Scratch 2. Первым делом надо перейти на русский язык. Нажмите на глобус, двигайте мышку вниз списка, на треугольничек, чтобы список начал прокручиваться.
Откроется окно Scratch 2. Первым делом надо перейти на русский язык. Нажмите на глобус, двигайте мышку вниз списка, на треугольничек, чтобы список начал прокручиваться.

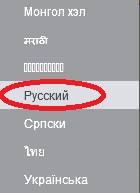
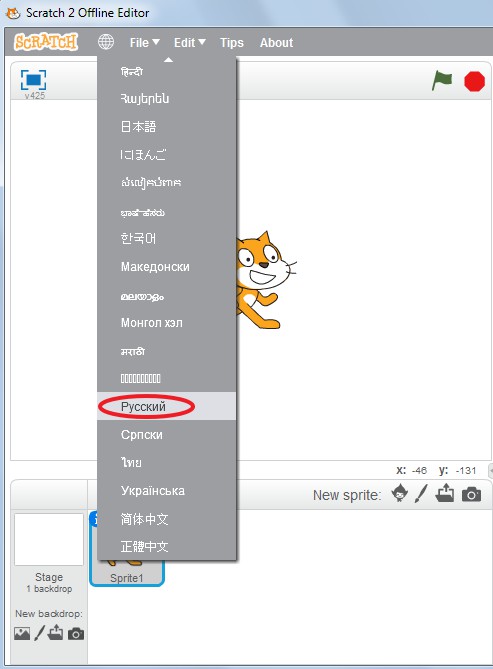
 Почти в самом низу списка будет русский язык.
Почти в самом низу списка будет русский язык.
 Готово! Можно начинать создавать проекты.
Готово! Можно начинать создавать проекты.
 Затем установите Scratch.
Затем установите Scratch.
 После установки на рабочем столе появится симпатичный ярлык.
После установки на рабочем столе появится симпатичный ярлык.
 Можно начинать!
Можно начинать!
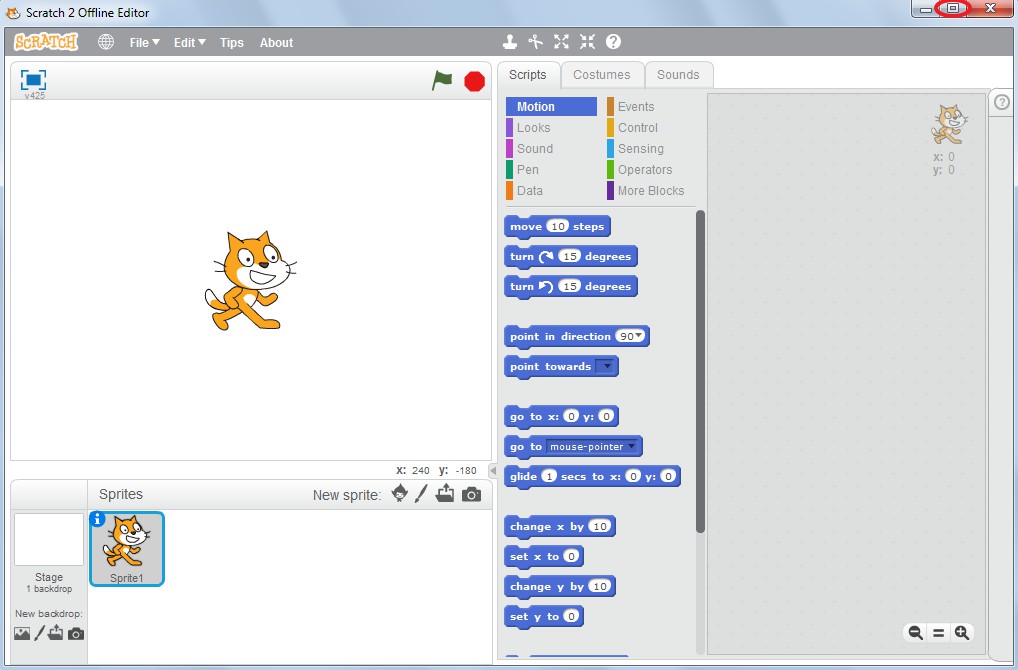
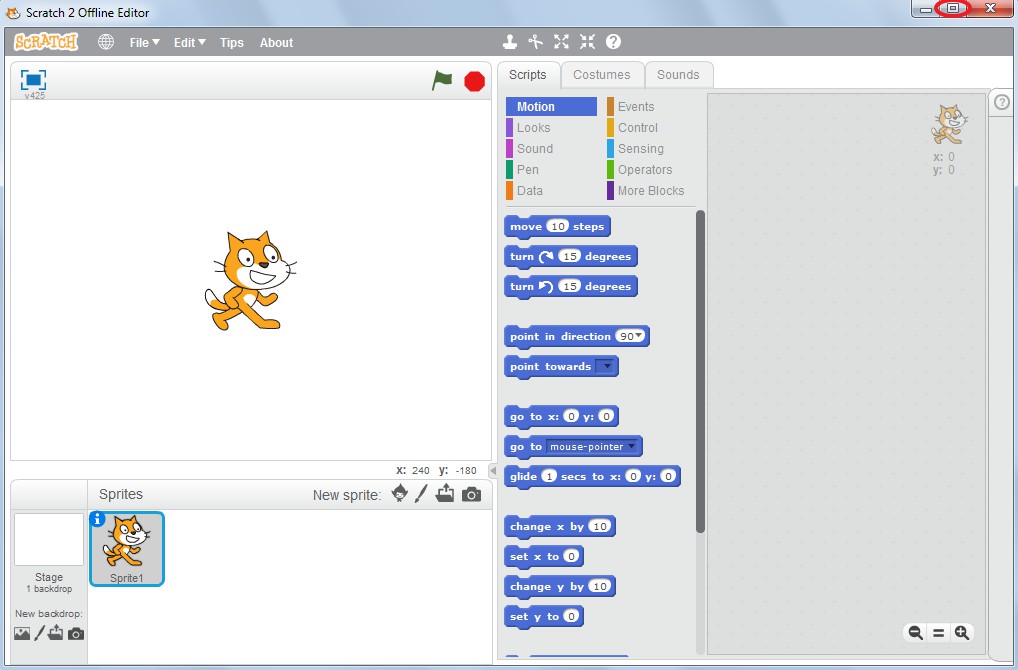
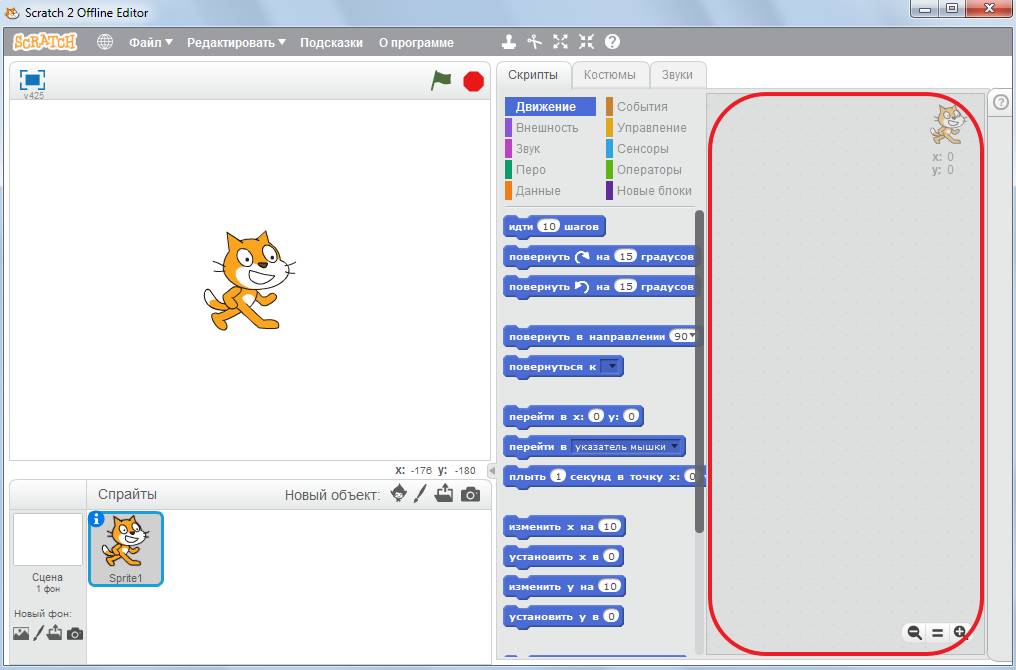
 Откроется окно программы. Разверните его на весь экран, нажав, как обычно, на квадратик в правом верхнем углу.
Откроется окно программы. Разверните его на весь экран, нажав, как обычно, на квадратик в правом верхнем углу.
 Если программа загрузилась на английском, то первым делом надо переключить программу на русский язык. Кликните на кругленький глобус слева вверху, а затем двигайте мышку на маленький треугольник внизу.
Если программа загрузилась на английском, то первым делом надо переключить программу на русский язык. Кликните на кругленький глобус слева вверху, а затем двигайте мышку на маленький треугольник внизу.
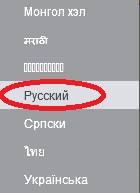
 Прокрутите список языков вниз до конца и выберите Ваш родной язык.
Прокрутите список языков вниз до конца и выберите Ваш родной язык.
 Теперь можно осмотреться, видно, что Scratch 2 состоит из трёх частей.
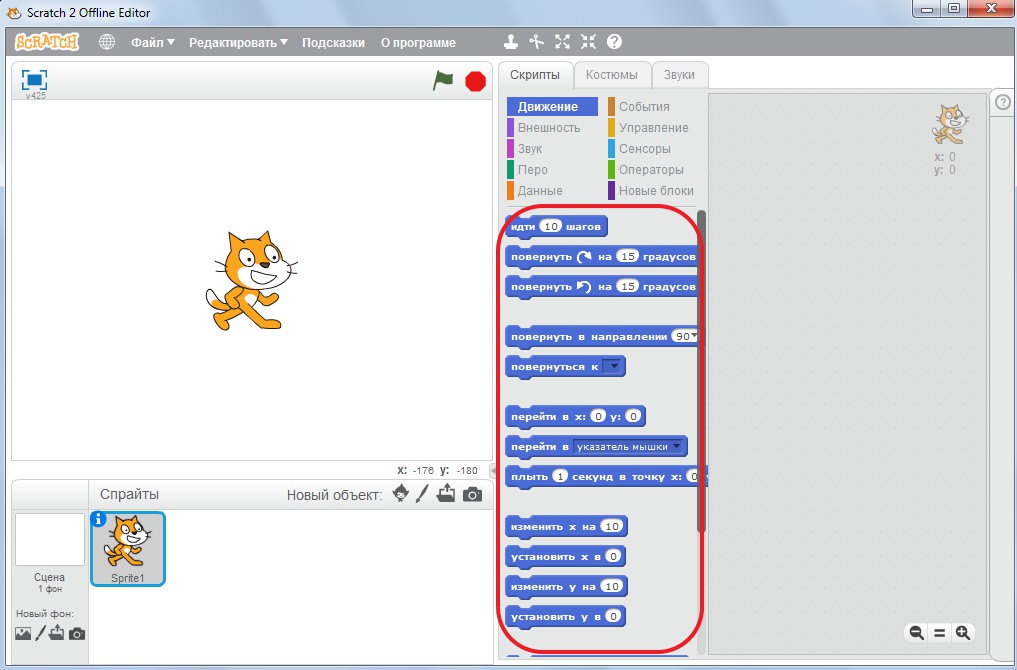
В центре куча синих блоков.
Теперь можно осмотреться, видно, что Scratch 2 состоит из трёх частей.
В центре куча синих блоков.
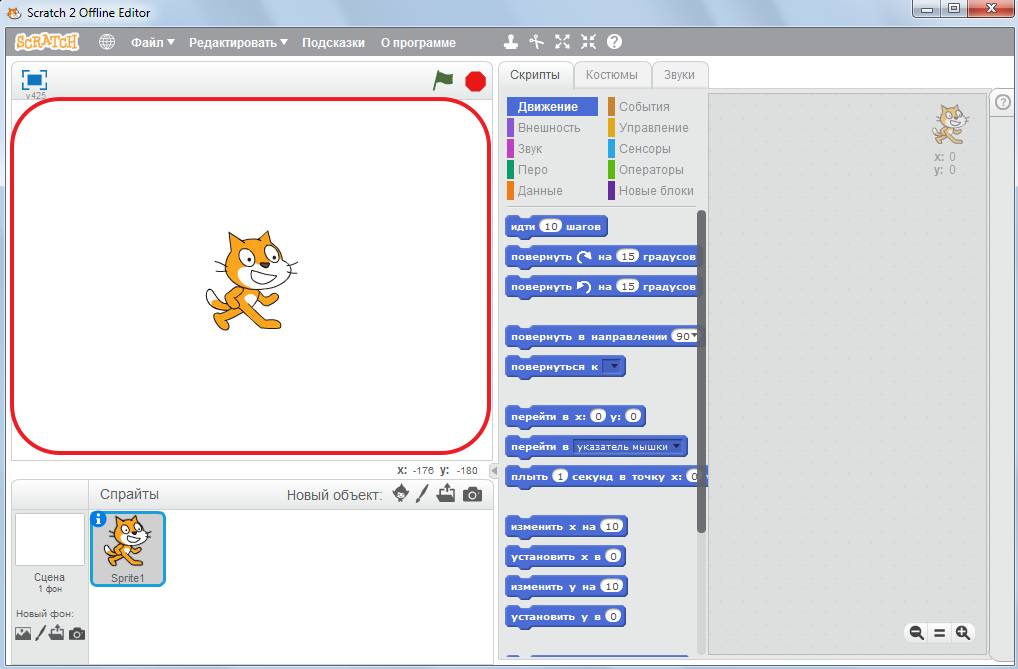
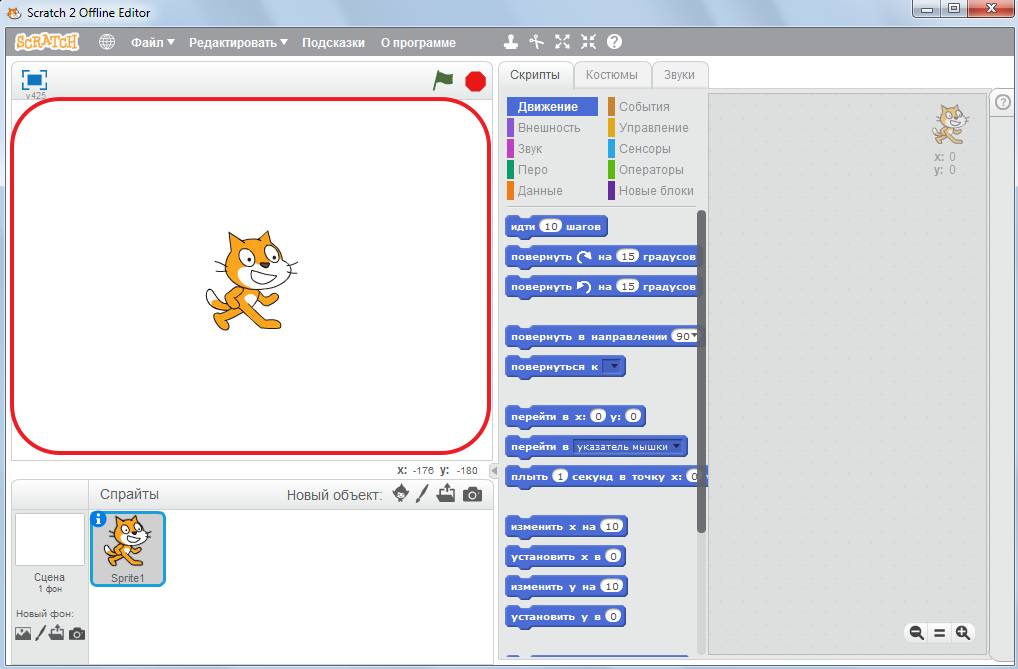
 Слева находится Сцена, на которой будет работать программа. На Сцене, как в театре, будут происходить все приключения персонажей.
Слева находится Сцена, на которой будет работать программа. На Сцене, как в театре, будут происходить все приключения персонажей.
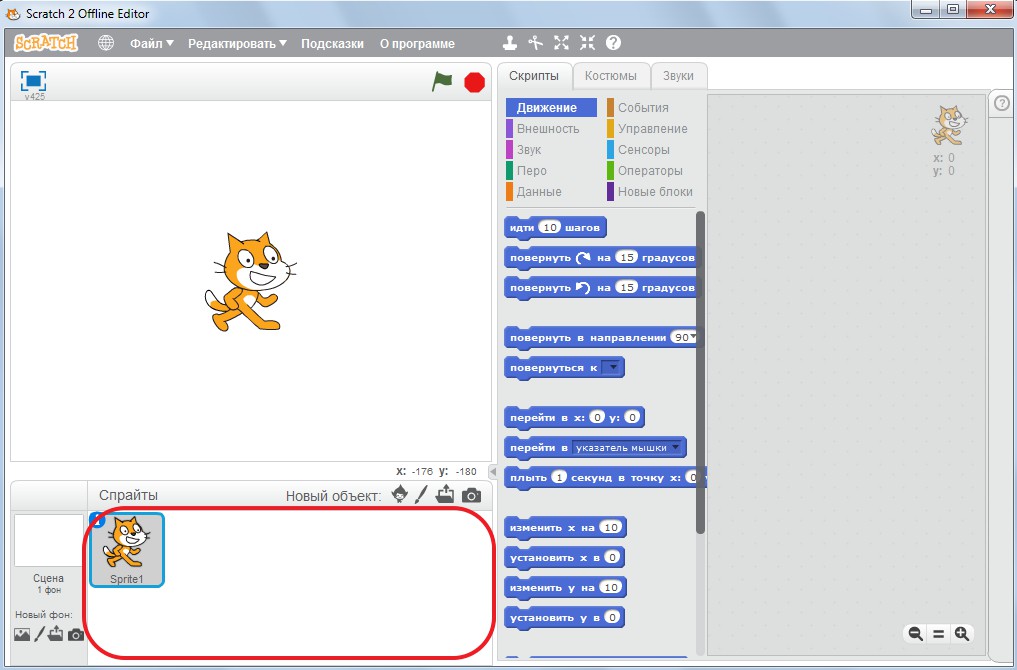
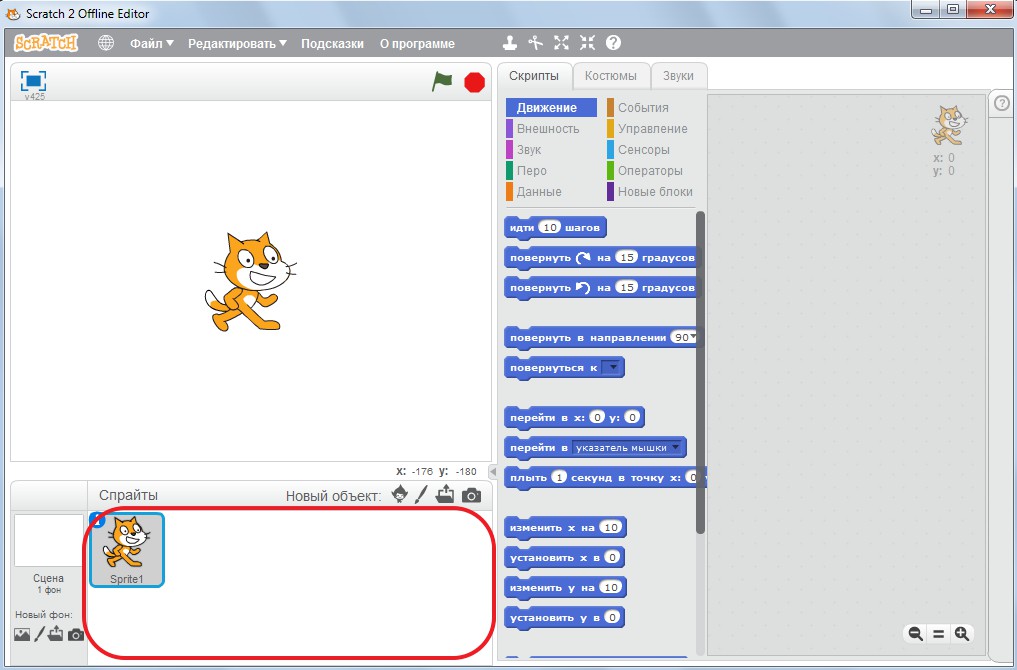
 Сейчас у нас только один персонаж — Котик с именем Sprite1. Персонажи в Scratch называются спрайты, наверное, создатели программы пили очень много газировки!
Сейчас у нас только один персонаж — Котик с именем Sprite1. Персонажи в Scratch называются спрайты, наверное, создатели программы пили очень много газировки!
 Вот это место будем называть область спрайтов.
Вот это место будем называть область спрайтов.
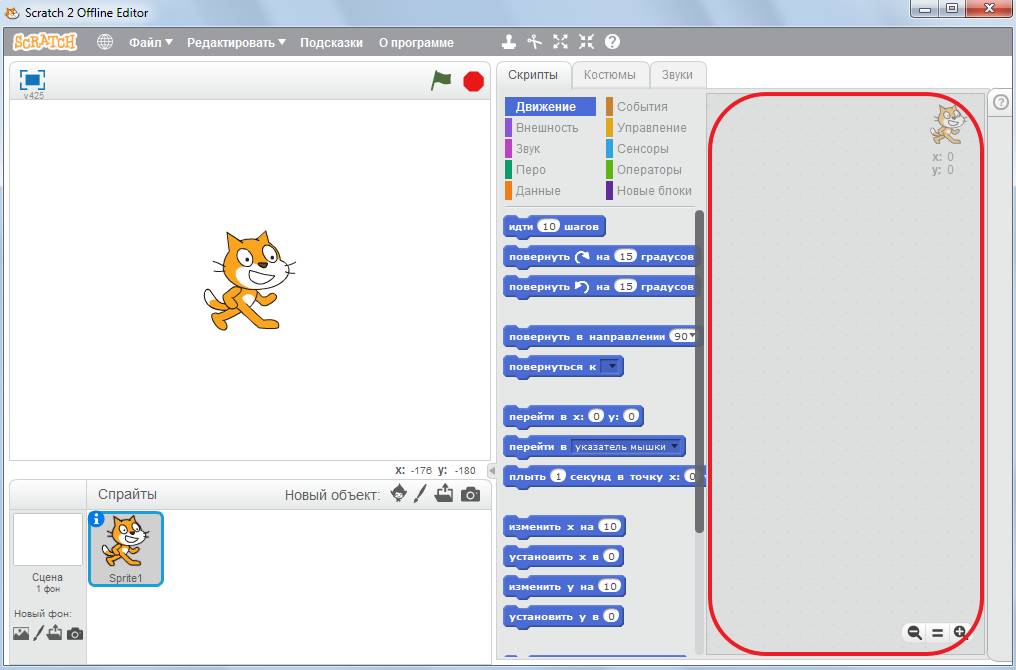
 Справа большое серое пустое место, там мы будем складывать программу из блоков, это рабочая область или область скриптов.
Справа большое серое пустое место, там мы будем складывать программу из блоков, это рабочая область или область скриптов.
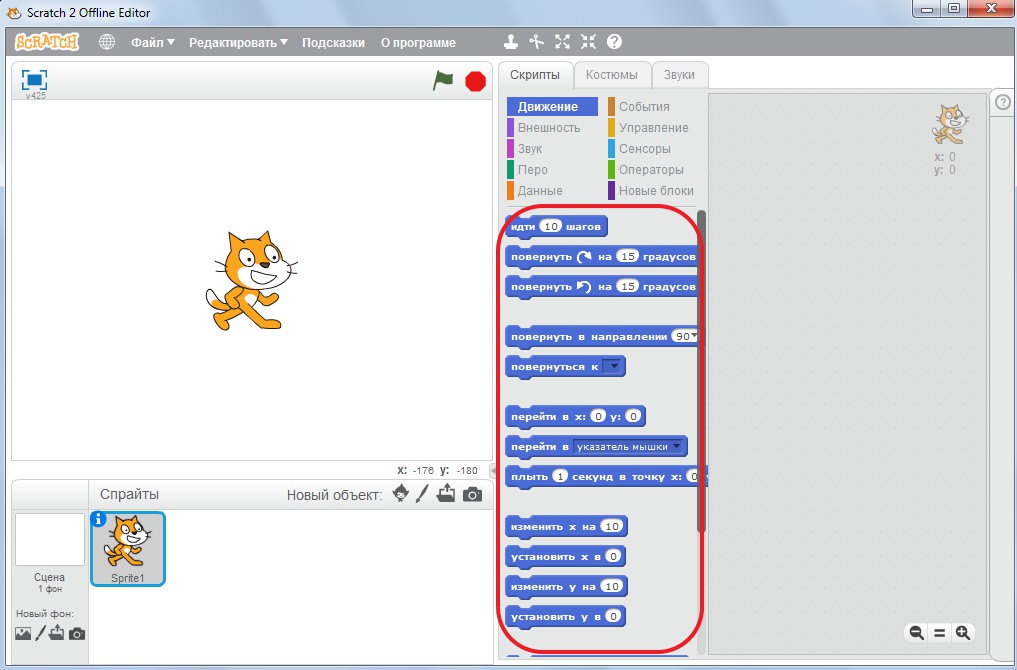
 Основа Scratch — разноцветные блоки. Мы в основном будем использовать синие, жёлтые, фиолетовые и голубые. Вот синие блоки.
Основа Scratch — разноцветные блоки. Мы в основном будем использовать синие, жёлтые, фиолетовые и голубые. Вот синие блоки.
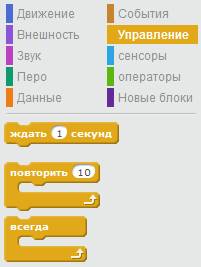
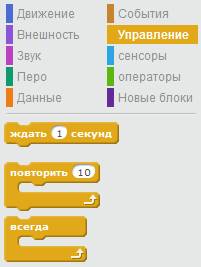
 Вот жёлтые блоки.
Вот жёлтые блоки.
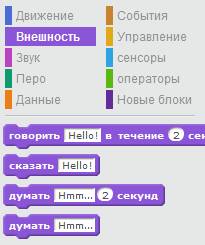
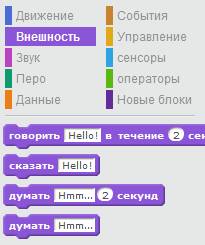
 Вот фиолетовые блоки.
Вот фиолетовые блоки.
 Остальные кнопочки Scratch мы изучим в процессе создания программ. А теперь, давайте научим Котёнка бегать.
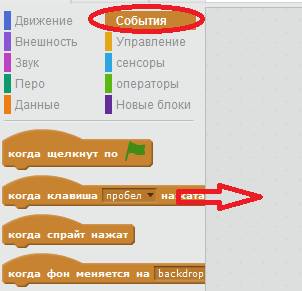
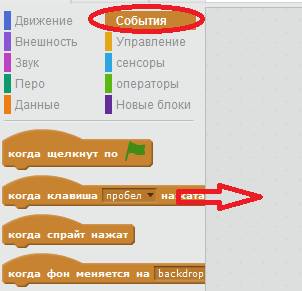
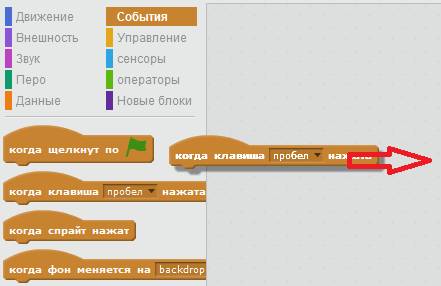
Выбираем вверху блоки «События» и тянем в центр экрана блок «когда клавиша пробел нажата» и там его бросаем. Чтоб тянуть блок, надо нажать на него мышкой и тянуть, а не просто щёлкнуть.
Остальные кнопочки Scratch мы изучим в процессе создания программ. А теперь, давайте научим Котёнка бегать.
Выбираем вверху блоки «События» и тянем в центр экрана блок «когда клавиша пробел нажата» и там его бросаем. Чтоб тянуть блок, надо нажать на него мышкой и тянуть, а не просто щёлкнуть.
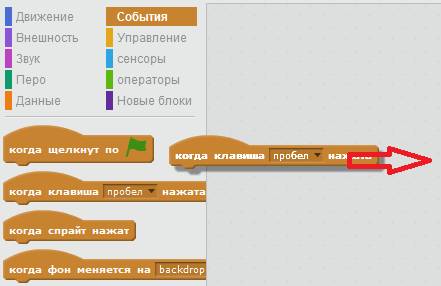
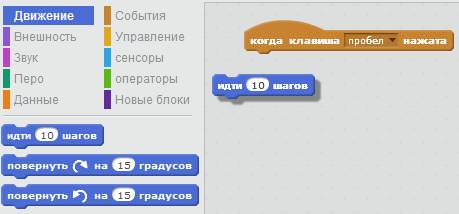
 Вытащите блок вправо и бросьте его, отпустив кнопку мышки.
Вытащите блок вправо и бросьте его, отпустив кнопку мышки.
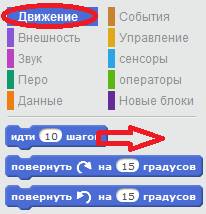
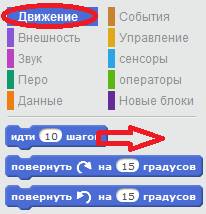
 Теперь выбираем синие блоки «движение», тянем направо блок «идти 10 шагов».
Теперь выбираем синие блоки «движение», тянем направо блок «идти 10 шагов».
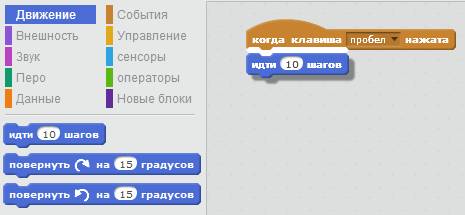
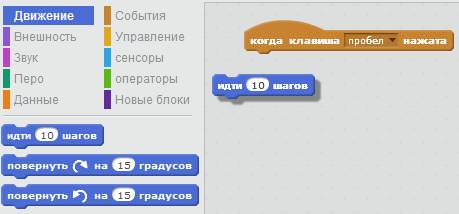
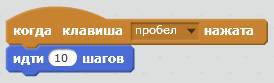
 И там его прицепляем под коричневый блок «когда клавиша пробел нажата».
И там его прицепляем под коричневый блок «когда клавиша пробел нажата».
 Когда синий блок хочет прицепиться к коричневому — появляется белая полоса. Отпускаем кнопку мышки, и он прицепится.
Когда синий блок хочет прицепиться к коричневому — появляется белая полоса. Отпускаем кнопку мышки, и он прицепится.
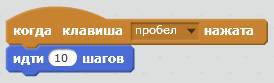
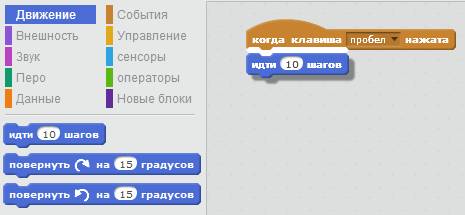
 Ура! Получилась первая программа или скрипт, как её иногда называют.
Ура! Получилась первая программа или скрипт, как её иногда называют.
 Нажимайте пробел и посмотрите, как двигается котик.
Нажимайте пробел и посмотрите, как двигается котик.
 Если нажимать долго, то он дойдет до края экрана, и почти весь спрячется. Торчит только хвост.
Если нажимать долго, то он дойдет до края экрана, и почти весь спрячется. Торчит только хвост.
 За него-то мы его и вытащим! Жмите на хвост и тащите Кота на центр экрана. Снова нажимайте пробел — Кот опять идет вправо.
Вытащите его в левую часть экрана и ответьте на вопрос: сколько раз надо нажать на пробел, чтобы кот дошел до правого края экрана?
За него-то мы его и вытащим! Жмите на хвост и тащите Кота на центр экрана. Снова нажимайте пробел — Кот опять идет вправо.
Вытащите его в левую часть экрана и ответьте на вопрос: сколько раз надо нажать на пробел, чтобы кот дошел до правого края экрана?

1 2 3 4 . . . последняя (34) »
 Затем надо заполнить информацию о себе. Здесь лучше написать правду.
Затем надо заполнить информацию о себе. Здесь лучше написать правду.
 Обратите внимание, если Вы прилетели с другой планеты, то кроме мужского и женского пола Вы можете выбрать любой пол и ввести его название, которое принято на Вашей планете.
Обратите внимание, если Вы прилетели с другой планеты, то кроме мужского и женского пола Вы можете выбрать любой пол и ввести его название, которое принято на Вашей планете.
 После того, как Вы заполните информацию о себе и нажмёте «Далее», откроется финальное окно. Нажмите кнопку «Начнём!».
После того, как Вы заполните информацию о себе и нажмёте «Далее», откроется финальное окно. Нажмите кнопку «Начнём!».
 Поздравляю! Вы зарегистрировались! На верху справа Вы увидите Ваш логин и некий конвертик с цифрой один, которая означает, что в почтовом ящике уже есть одно письмо. Кликнув на конвертик, Вы можете прочитать сообщение.
Поздравляю! Вы зарегистрировались! На верху справа Вы увидите Ваш логин и некий конвертик с цифрой один, которая означает, что в почтовом ящике уже есть одно письмо. Кликнув на конвертик, Вы можете прочитать сообщение.
 Чтобы начать делать проекты кликните на папку с буквой «S».
Чтобы начать делать проекты кликните на папку с буквой «S».
 Вы попадёте на страницу «Мои работы». Нажмите на кнопку «+ Новый проект».
Вы попадёте на страницу «Мои работы». Нажмите на кнопку «+ Новый проект».
 Откроется окно Scratch 2. Первым делом надо перейти на русский язык. Нажмите на глобус, двигайте мышку вниз списка, на треугольничек, чтобы список начал прокручиваться.
Откроется окно Scratch 2. Первым делом надо перейти на русский язык. Нажмите на глобус, двигайте мышку вниз списка, на треугольничек, чтобы список начал прокручиваться.

 Почти в самом низу списка будет русский язык.
Почти в самом низу списка будет русский язык.
 Готово! Можно начинать создавать проекты.
Готово! Можно начинать создавать проекты.
КАК СКАЧАТЬ И УСТАНОВИТЬ ОФФЛАЙНОВЫЙ РЕДАКТОР SCRATCH.
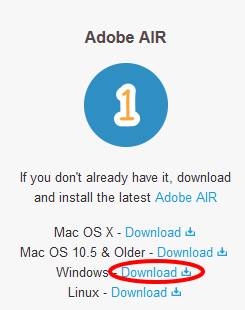
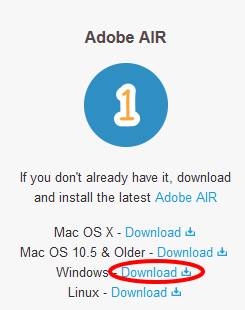
Это сделать очень просто. Перейдите по адресу http://scratch.mit.edu/scratch2download/. Если Ваш компьютер работает под управлением Windows, то кликайте туда, куда указывает красный овал. Затем установите Scratch.
Затем установите Scratch.
 После установки на рабочем столе появится симпатичный ярлык.
После установки на рабочем столе появится симпатичный ярлык.
 Можно начинать!
Можно начинать!
ГЛАВА 1. КАК УСТРОЕН SCRATCH. ПЕРВАЯ ПРОГРАММА.
Запустите Scratch 2 через ярлык на рабочем столе. Откроется окно программы. Разверните его на весь экран, нажав, как обычно, на квадратик в правом верхнем углу.
Откроется окно программы. Разверните его на весь экран, нажав, как обычно, на квадратик в правом верхнем углу.
 Если программа загрузилась на английском, то первым делом надо переключить программу на русский язык. Кликните на кругленький глобус слева вверху, а затем двигайте мышку на маленький треугольник внизу.
Если программа загрузилась на английском, то первым делом надо переключить программу на русский язык. Кликните на кругленький глобус слева вверху, а затем двигайте мышку на маленький треугольник внизу.
 Прокрутите список языков вниз до конца и выберите Ваш родной язык.
Прокрутите список языков вниз до конца и выберите Ваш родной язык.
 Теперь можно осмотреться, видно, что Scratch 2 состоит из трёх частей.
В центре куча синих блоков.
Теперь можно осмотреться, видно, что Scratch 2 состоит из трёх частей.
В центре куча синих блоков.
 Слева находится Сцена, на которой будет работать программа. На Сцене, как в театре, будут происходить все приключения персонажей.
Слева находится Сцена, на которой будет работать программа. На Сцене, как в театре, будут происходить все приключения персонажей.
 Сейчас у нас только один персонаж — Котик с именем Sprite1. Персонажи в Scratch называются спрайты, наверное, создатели программы пили очень много газировки!
Сейчас у нас только один персонаж — Котик с именем Sprite1. Персонажи в Scratch называются спрайты, наверное, создатели программы пили очень много газировки!
 Вот это место будем называть область спрайтов.
Вот это место будем называть область спрайтов.
 Справа большое серое пустое место, там мы будем складывать программу из блоков, это рабочая область или область скриптов.
Справа большое серое пустое место, там мы будем складывать программу из блоков, это рабочая область или область скриптов.
 Основа Scratch — разноцветные блоки. Мы в основном будем использовать синие, жёлтые, фиолетовые и голубые. Вот синие блоки.
Основа Scratch — разноцветные блоки. Мы в основном будем использовать синие, жёлтые, фиолетовые и голубые. Вот синие блоки.
 Вот жёлтые блоки.
Вот жёлтые блоки.
 Вот фиолетовые блоки.
Вот фиолетовые блоки.
 Остальные кнопочки Scratch мы изучим в процессе создания программ. А теперь, давайте научим Котёнка бегать.
Выбираем вверху блоки «События» и тянем в центр экрана блок «когда клавиша пробел нажата» и там его бросаем. Чтоб тянуть блок, надо нажать на него мышкой и тянуть, а не просто щёлкнуть.
Остальные кнопочки Scratch мы изучим в процессе создания программ. А теперь, давайте научим Котёнка бегать.
Выбираем вверху блоки «События» и тянем в центр экрана блок «когда клавиша пробел нажата» и там его бросаем. Чтоб тянуть блок, надо нажать на него мышкой и тянуть, а не просто щёлкнуть.
 Вытащите блок вправо и бросьте его, отпустив кнопку мышки.
Вытащите блок вправо и бросьте его, отпустив кнопку мышки.
 Теперь выбираем синие блоки «движение», тянем направо блок «идти 10 шагов».
Теперь выбираем синие блоки «движение», тянем направо блок «идти 10 шагов».
 И там его прицепляем под коричневый блок «когда клавиша пробел нажата».
И там его прицепляем под коричневый блок «когда клавиша пробел нажата».
 Когда синий блок хочет прицепиться к коричневому — появляется белая полоса. Отпускаем кнопку мышки, и он прицепится.
Когда синий блок хочет прицепиться к коричневому — появляется белая полоса. Отпускаем кнопку мышки, и он прицепится.
 Ура! Получилась первая программа или скрипт, как её иногда называют.
Ура! Получилась первая программа или скрипт, как её иногда называют.
 Нажимайте пробел и посмотрите, как двигается котик.
Нажимайте пробел и посмотрите, как двигается котик.
 Если нажимать долго, то он дойдет до края экрана, и почти весь спрячется. Торчит только хвост.
Если нажимать долго, то он дойдет до края экрана, и почти весь спрячется. Торчит только хвост.
 За него-то мы его и вытащим! Жмите на хвост и тащите Кота на центр экрана. Снова нажимайте пробел — Кот опять идет вправо.
Вытащите его в левую часть экрана и ответьте на вопрос: сколько раз надо нажать на пробел, чтобы кот дошел до правого края экрана?
За него-то мы его и вытащим! Жмите на хвост и тащите Кота на центр экрана. Снова нажимайте пробел — Кот опять идет вправо.
Вытащите его в левую часть экрана и ответьте на вопрос: сколько раз надо нажать на пробел, чтобы кот дошел до правого края экрана?